I’m previously an Android developer who got started with Flutter and rewrote my Android app in Flutter to release it on iOS. During this process, I learnt a few things about implementing material design in iOS and generally things you might want to think about as an Android developer when you also work on iOS. (I flip-flopped between using Flutter or material design in the title as this post is about a bit of both).
As an Android user and a bit of a purist, I get pretty annoyed when I use an app and it looks like an iOS app. I want developers to respect the Android platform. In comes material design and this changes the thinking, material design is supposedly cross-platform and apparently should be fine for iOS too. Ok, so Google said that is the case and I believed them.
I took my Android app and developed it for Android and at the last minute, picked up the MacBook and built an iOS app from it. It surprisingly just worked! I put in no special code for iOS (the only exception for platform specific code was a check I had to do in order to support upgrading from my native Android app to my Flutter app (which I know is still native!)).
Never look back
When I ran the app on the Apple simulator, I realised that there wasn’t really an easy way to navigate back in the app. Since I used the Bloc pattern and I had a burger menu, I rely on the Android or hardware back button in order to go back in my app. I wrongly assumed (and I’ve had an iPhone before, so I realise how naive this was) that since Apple users don’t have back buttons, they think differently about navigation and would probably just find a different way of navigating to the thing they saw two screens ago.
I showed my app to a colleague on his iPhone and his very first reaction was – “how do I go back” – he was looking for a way to go back in the top left hand corner of the screen.
Luckily, since I was already handling the back navigation using the Bloc pattern, I could just provide a button on the page that would do the same thing and help the user to navigate back.
Show context
When I investigated “back navigation” in iOS, a pattern I noticed is that you generally want to see context of what you are navigating back to, rather than just “back”. So I also had to start keeping track of that too.

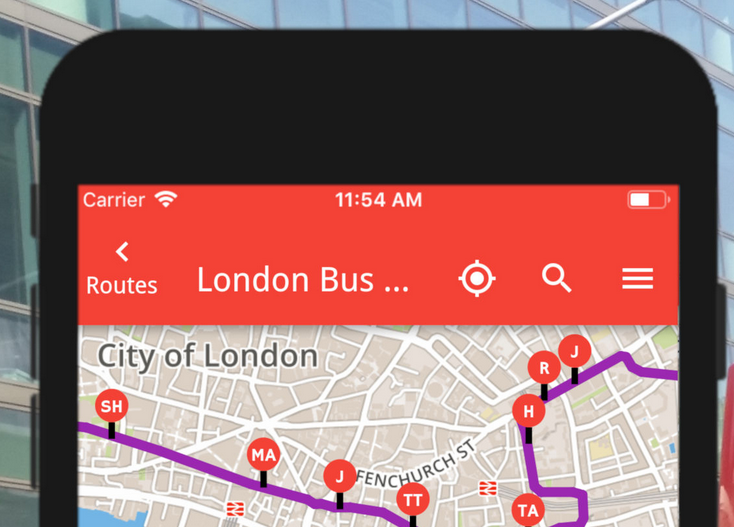
In the screenshot I did, I realised that my app bar is looking a bit crammed, but the general idea is there. I had to add in back navigation, since there would be no other way to achieve this.
The other thing I had to do for Apple devices, is to shift the burger menu to the right, since the left is now taken up with the back navigation. I have seen examples where the back navigation and burger menu would be below each other, but I chose to just have it on the right hand side instead for Apple devices.
Back ≠ exit
On Android devices, once nothing is left on the back stack, you just exit the app. This is not a pattern followed on Apple and you should not just quit the app. At the point that nothing is left on the back stack, I just remove the navigation button.
No transparency with Apple
A bit of an issue I had was with my launcher icons and also with my screenshots for the app stores. You are not allowed any transparency in these images. In hindsight, it feels like good practice, but it’s annoying when you have made a bunch of icons and a bunch of screenshots and have to redo them.
Build is different
It is worth mentioning here. Building an app for iOS is a bit different and there is a bit of a process. I had to get my hands on a MacBook and had to do a few weird things with certificates (I really have no idea what exactly I did!). I follow a fairly mechanical process in getting a build done and Xcode also automatically submits your app to the store. In there the process is also a bit different (and slightly slow).
Summary
It was a whole lot easier getting an iOS app out than I ever thought it would be. Apart from a few minor styling changes and a change in the way my users navigate back in the app, the app works the same on both platforms. I was really surprised at how easy it was – especially since I told my users about 6 months ago that I’m unlikely to ever give them an iOS app.